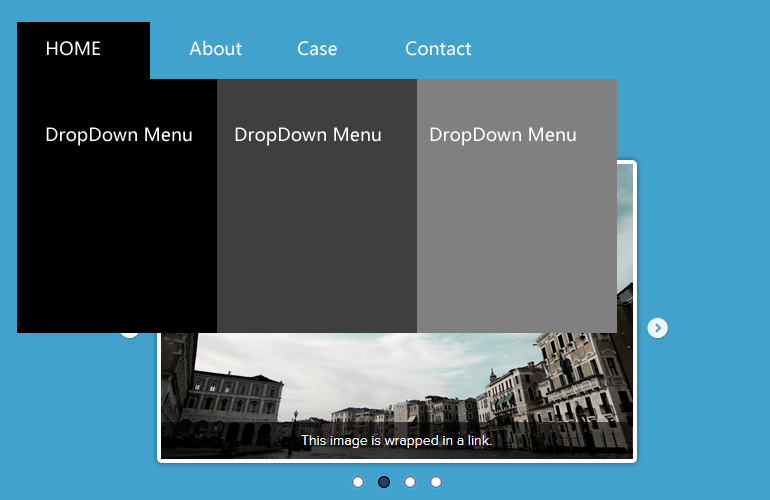
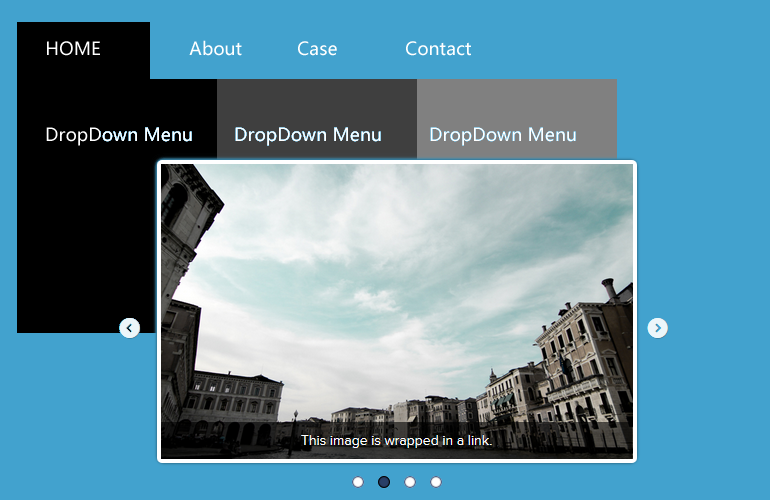
正常的我们做下拉菜单 和 幻灯片重叠在一起的时候,使用 z-index 就可以解决问题,正常的效果应该是这样:
但是天杀的 IE7 却是这样:
这时候任凭你怎么使用 position 和 z-index 都不会起作用!
可以到google搜索 ie7 position absolute z-index
一大堆解决方案。经常我几番研究,下面示范一个通俗易懂的解决方法:
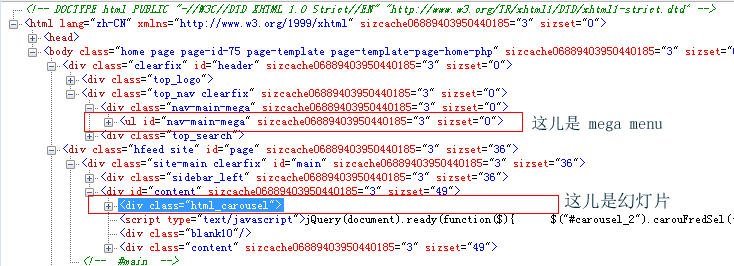
先看一下我的代码结构:
这两个层的 z-index 的值大设置并没有多大关系,只要按照显示在上面的数字越大就可以了。
下面我们找到 mega menu 的根层 #header,给她家上两个css属性 {position: relative;z-index: 10;}
在找到 幻灯片 所在层的根层 #page ,加上 css 属性 {position: relative;z-index: 1;}
保存,测试,看看是不是在IE7 里也正常了。
无聊的可以拿下面的代码中各个浏览器里面试试,定能发现其中的奥妙,至于这是IE7 的什么bug,那就不管了~
<style><!--
.parent{width:200px; height:200px; padding:10px;} .sub{text-align:right; font:15px Verdana;width:100px; height:100px;} .lt50{left:50px;top:50px;}
--></style>
<div style="height:500px">
<div style="position: relative; z-index: 10;">
<div class="parent" style="position: absolute; background: lightgrey;">
<div class="sub" style="position: absolute; z-index: 20; background: darkgray;">20</div>
<div class="sub lt50" style="position: absolute; z-index: 10; background: dimgray;">10</div>
</div>
</div>
<div style="position: relative; z-index: 1;">
<div class="parent" style="position: absolute; left: 80px; top: 80px; background: black;">
<div class="sub" style="position: absolute; z-index: 4; background: darkgray;">2</div>
<div class="sub lt50" style="position: absolute; z-index: 2; background: dimgray;">1</div>
</div>
</div>
</div>
DEMO:
20
10
2
1