在创建页面选择某个页面模板后,在 metabox 里会出现下面的模块,带有 tinyMCE 的文本域。 点击 add new,即可以添加一个新的文本域,点击 remove 可以删除对应的文本域。
对于某个页面里有很对相同小模块的比较有用。
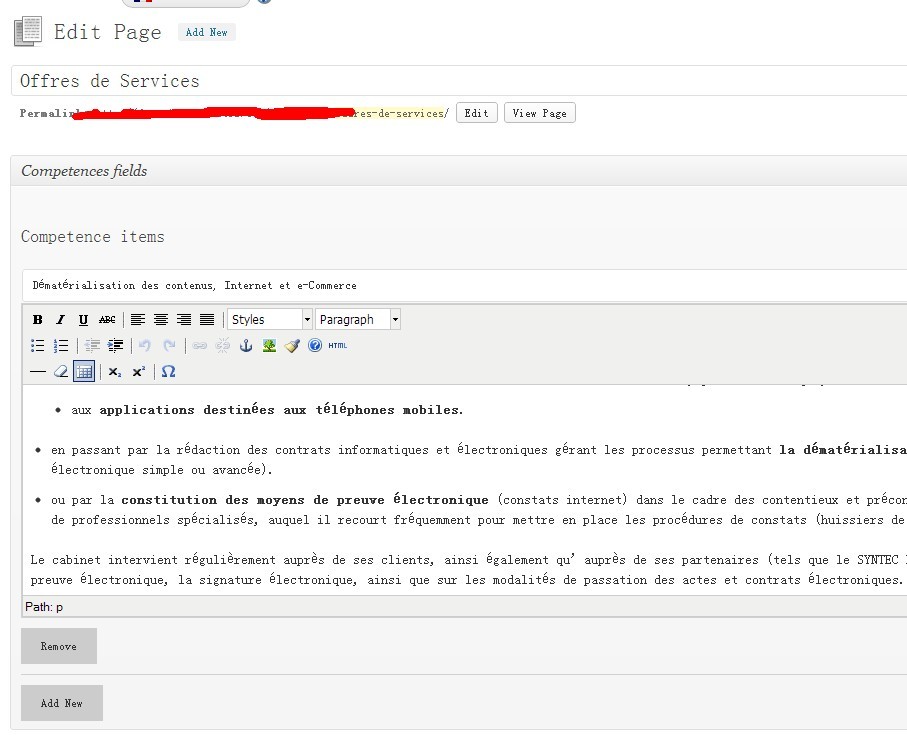
效果如下图:
/**
* Calls the class on the post edit screen
*/
function xxxx_repeat_competences_fields($cnt, $p = null) {
if ($p === null) {
$a = '';
$i = '';
$t = '';
} else {
$a = $p['a'];
$i = $p['i'];
$t = wpautop($p['t']);
}
return <<Competence items
Remove