
<?php
/*
* To change this template, choose Tools | Templates
* and open the template in the editor.
*/
add_action('admin_menu', 'my_theme_options_menu');
function my_theme_options_menu() {
add_action('admin_print_scripts', 'my_options_admin_scripts');
add_action('admin_print_styles', 'my_options__admin_styles');
add_theme_page('My Plugin Theme', 'My Theme Options', 'administrator', 'my-theme-options', 'my_theme_options_function');
add_action('admin_init', 'register_mysettings');
}
function register_mysettings() {
//register our settings
register_setting('my_theme_options', 'myoption');
}
function my_options_admin_scripts() {
wp_enqueue_script('media-upload');
wp_enqueue_script('thickbox');
wp_enqueue_script('my-upload');
}
function my_options__admin_styles() {
wp_enqueue_style('thickbox');
}
function my_theme_options_function() {
if (!current_user_can('manage_options')) {
wp_die(__('You do not have sufficient permissions to access this page.'));
}
$my_theme_options = get_option('myoption');
if ($my_theme_options[logo] == '')
$my_theme_options[logo] = 'http://fakeimg.pl/150x100/?text=W&font=lobster';
if ($my_theme_options[favicon] == '')
$my_theme_options[favicon] = 'http://fakeimg.pl/16x16/?text=W&font=lobster';
?>
<div class="wrap">
<?php screen_icon(); ?>
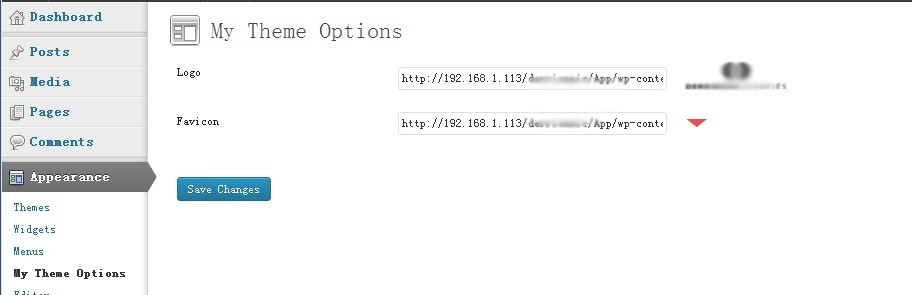
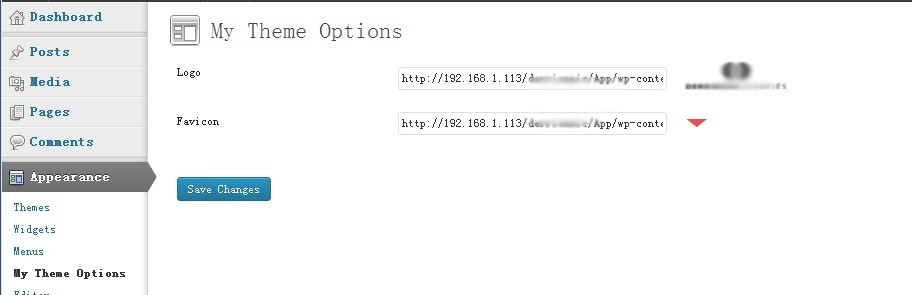
<h2>My Theme Options</h2>
<form method="post" id="my_theme_options" action="options.php">
<?php
settings_fields('my_theme_options');
?>
<table class="form-table" id="my_theme_options">
<tr><th scope="row">Logo</th>
<td><input type="text" id="my_logo" class="image_upload" name="myoption[logo]" value="<?php echo $my_theme_options[logo]; ?>" >
</td>
<td><img src="<?php echo $my_theme_options[logo]; ?>" > </td>
</tr>
<tr><th scope="row">Favicon</th>
<td><input type="text" id="my_favicon" class="image_upload" name="myoption[favicon]" value="<?php echo $my_theme_options[favicon]; ?>" ></td>
<td><img src="<?php echo $my_theme_options[favicon]; ?>" > </td></tr>
<tr><th scope="row" colspan="3"> <?php submit_button(); ?> </th>
</tr>
</table>
</form>
</div>
<style>#my_theme_options input.image_upload { width: 100% } #my_theme_options img { max-width: 100px;}</style>
<script>
var $ =jQuery.noConflict();
jQuery(document).ready(function($) {
$('#my_theme_options input.image_upload').live("click",function(){
formfield = $(this).attr('name');
field_id = $(this).attr('id');
preview_img = $(this).parent().next().find('img');
//alert(field_id);
tb_show('', 'media-upload.php?type=image&TB_iframe=true');
return false;
});
window.send_to_editor = function(html) {
imgurl = $('img',html).attr('src');
$("#"+field_id).val(imgurl);
preview_img.attr("src",imgurl);
tb_remove();
}
});
</script>
<?php
}
?>


Comments
145 responses to “WordPress add a theme options page”