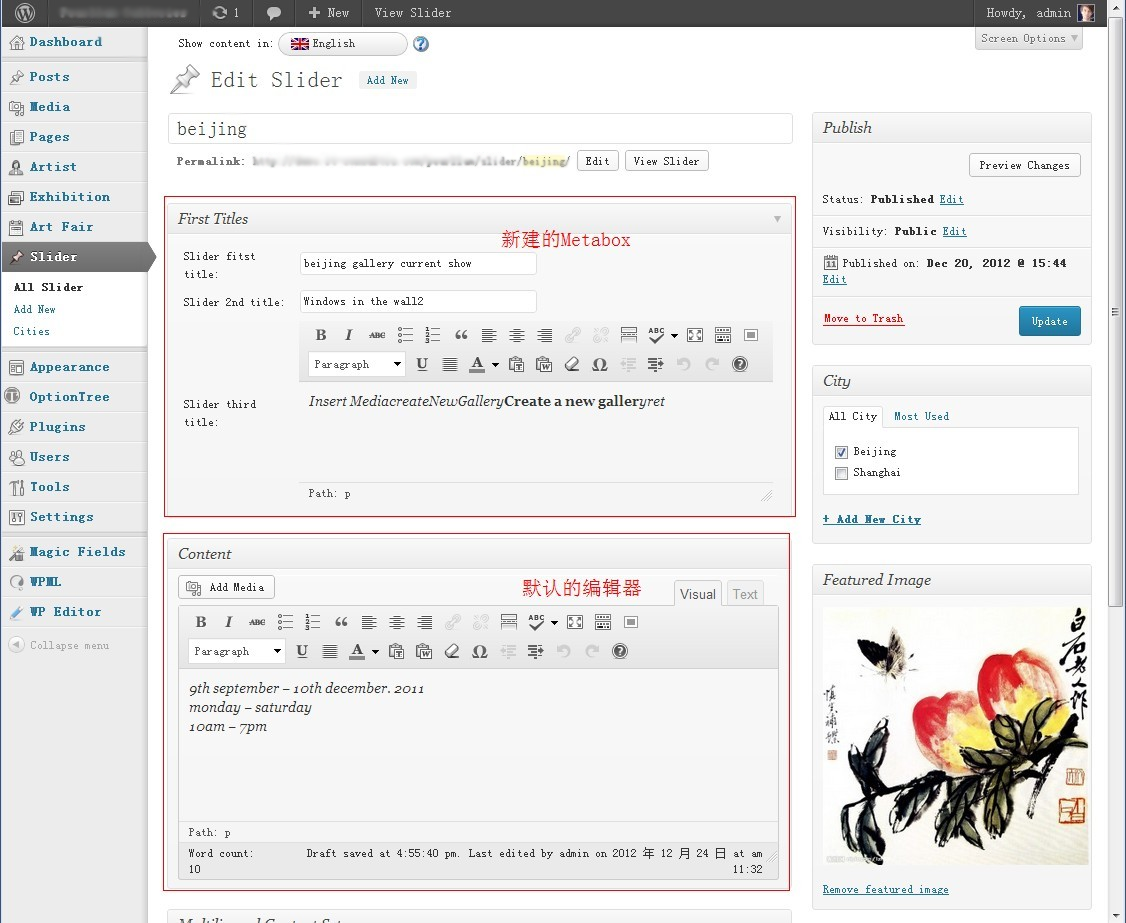
国际惯例,效果:
First: 创建custom post type ‘slider’ 和 slider 的分类 ‘city’
function yao_codex_custom_init() {
$labels = array(
'name' => 'Sliders',
'singular_name' => 'Slider',
'add_new' => 'Add New',
'add_new_item' => 'Add New Slider',
'edit_item' => 'Edit Slider',
'new_item' => 'New Slider',
'all_items' => 'All Slider',
'view_item' => 'View Slider',
'search_items' => 'Search Slider',
'not_found' => 'No Slider found',
'not_found_in_trash' => 'No Slider found in Trash',
'parent_item_colon' => '',
'menu_name' => 'Slider'
);
$args = array(
'labels' => $labels,
'public' => true,
'publicly_queryable' => true,
'show_ui' => true,
'show_in_menu' => true,
'query_var' => true,
'rewrite' => array('slug' => 'slider'),
'capability_type' => 'post',
'has_archive' => true,
'hierarchical' => false,
'menu_position' => null,
'supports' => array('title', 'editor', 'thumbnail', 'page-attributes')
);
register_post_type('slider', $args);
register_taxonomy('city', 'slider', array(
'hierarchical' => true,
'labels' => array(
'name' => _x('City', 'toolbox'),
'singular_name' => _x('City', 'toolbox'),
'search_items' => __('Search City'),
'popular_items' => __('Popular City'),
'all_items' => __('All City'),
'parent_item' => null,
'parent_item_colon' => null,
'edit_item' => __('Edit City'),
'update_item' => __('Update City'),
'add_new_item' => __('Add New City'),
'new_item_name' => __('New City Name'),
'separate_items_with_commas' => __('Separate City with commas'),
'add_or_remove_items' => __('Add or remove City'),
'choose_from_most_used' => __('Choose from the most used City'),
'menu_name' => __('Cities'),
),
'show_ui' => true,
'show_admin_column' => true,
'update_count_callback' => '_update_post_term_count',
'query_var' => true,
'rewrite' => array('slug' => 'city'),
));
}
add_action('init', 'yao_codex_custom_init');
===============================
/**
* Calls the class on the post edit screen
*/
function call_slider_class() {
return new slider_class();
}
if (is_admin())
add_action('load-post.php', 'call_slider_class');
/**
* The Class
*/
class slider_class {
const LANG = 'toolbox';
public function __construct() {
add_action('admin_init', array(&$this, 'admin_init_hook'));
add_action('add_meta_boxes', array(&$this, 'add_slider_meta_box'));
add_action('wp_insert_post', array(&$this, 'on_wp_insert_post'), 10, 2);
add_action("admin_print_scripts-post.php", array($this, 'enqueue_script'));
add_action("admin_print_scripts-post-new.php", array($this, 'enqueue_script'));
add_action("admin_print_scripts-page.php", array($this, 'enqueue_script'));
add_action("admin_print_scripts-page-new.php", array($this, 'enqueue_script'));
}
// add script
/*
*
* jQuery(document).ready( function ($) {
$(".need_editor").addClass("mceEditor");
if ( typeof( tinyMCE ) == "object" && typeof( tinyMCE.execCommand ) == "function" ) {
$(".need_editor").wrap( "<div class='editorcontainer'></div>" );
tinyMCE.execCommand("mceAddControl", false, "slider_third_desc");
tinyMCE.execCommand("mceAddControl", false, "home_about_g_content");
tinyMCE.execCommand("mceAddControl", false, "home_about_d_content");
}
if($("#editorcontainer").length > 0){
$("#editorcontainer").find('table').css({border:'1px solid #D1D1D1'});
}
$('#postdiv, #postdivrich').prependTo('#custom_editor .inside');
});
*
*/
public function enqueue_script() {
wp_enqueue_script('tinymce4dt', get_bloginfo('template_url') . '/js/backend.js', array('jquery'), '3.5', true);
}
function admin_init_hook() {
add_meta_box('custom_editor', 'Content', 'blank', 'slider', 'normal', 'high');
}
function blank() {
}
/**
* Adds the meta box container
*/
public function add_slider_meta_box() {
add_meta_box('custom_editor', 'Content', array(&$this, 'blank'), 'slider', 'normal', 'high');
add_meta_box('slider_titles', __('First Titles', self::LANG), array(&$this, 'slider_titles_meta_box_content'), 'slider', 'advanced', 'high');
add_meta_box('slider_image_info', __('Slider Image Info', self::LANG), array(&$this, 'slider_image_info_box'), 'slider', 'side', 'core');
// check for a template type
$post_id = $_GET['post'] ? $_GET['post'] : $_POST['post_ID'];
$template_file = get_post_meta($post_id, '_wp_page_template', TRUE);
if ($template_file == 'page-home.php') {
add_meta_box('page_home_about', __('Pearl Lam About', self::LANG), array(&$this, 'page_home_about_box'), 'page', 'normal', 'high');
}
}
// check for preview
public function is_page_preview() {
$id = (int) $_GET['preview_id'];
if ($id == 0)
$id = (int) $_GET['post_id'];
$preview = $_GET['preview'];
if ($id > 0 && $preview == 'true') {
global $wpdb;
$type = $wpdb->get_results("SELECT post_type FROM $wpdb->posts WHERE ID=$id");
if (count($type) && ($type[0]->post_type == 'slider') && current_user_can('edit_page'))
return true;
}
return false;
}
// after save post, save meta data for plugin
public function on_wp_insert_post($id) {
global $id;
if (!isset($id))
$id = (int) $_REQUEST['post_ID'];
if ($this->is_page_preview() && !isset($id))
$id = (int) $_GET['preview_id'];
if (!current_user_can('edit_post'))
return;
if (isset($_POST['slider_fitst_title']) && $_POST['slider_fitst_title'] != '')
$this->data['slider_fitst_title'] = esc_attr($_POST['slider_fitst_title']);
if (isset($_POST['slider_2nd_title']) && $_POST['slider_2nd_title'] != '')
$this->data['slider_2nd_title'] = esc_attr($_POST['slider_2nd_title']);
if (isset($_POST['slider_third_desc']) && $_POST['slider_third_desc'] != '')
$this->data['slider_third_desc'] = esc_attr($_POST['slider_third_desc']);
if (isset($_POST['slider_image_author']) && $_POST['slider_image_author'] != '')
$this->data['slider_image_author'] = esc_attr($_POST['slider_image_author']);
if (isset($_POST['slider_image_brief']) && $_POST['slider_image_brief'] != '')
$this->data['slider_image_brief'] = esc_attr($_POST['slider_image_brief']);
if (isset($_POST['home_about_g_title']) && $_POST['home_about_g_title'] != '')
$this->data['home_about_g_title'] = esc_attr($_POST['home_about_g_title']);
if (isset($_POST['home_about_g_content']) && $_POST['home_about_g_content'] != '')
$this->data['home_about_g_content'] = esc_attr($_POST['home_about_g_content']);
if (isset($_POST['home_about_d_title']) && $_POST['home_about_d_title'] != '')
$this->data['home_about_d_title'] = esc_attr($_POST['home_about_d_title']);
if (isset($_POST['home_about_d_content']) && $_POST['home_about_d_content'] != '')
$this->data['home_about_d_content'] = esc_attr($_POST['home_about_d_content']);
if (isset($this->data) && $this->data != '')
update_post_meta($id, '_different-types', $this->data);
}
// load post_meta_data
public function load_post_meta($id) {
return get_post_meta($id, '_different-types', true);
}
public function slider_image_info_box($data) {
$value = $this->load_post_meta($data->ID);
// Use nonce for verification
wp_nonce_field(plugin_basename(__FILE__), 'myplugin_noncename');
?>
<table id="slider_image_info_box" width="100%" cellspacing="5px">
<tr>
<td style="width:20%;"><label for="slider_image_author"><?php _e('Author:', self::LANG); ?></label></td>
<td><input type="text" id="slider_image_author" name="slider_image_author" style="width:100%" value="<?php echo $value['slider_image_author']; ?>"/></td>
</tr>
<tr>
<td><label for="slider_image_brief"><?php _e('Slider image brief:', self::LANG); ?></label></td>
<td><textarea id="slider_image_brief" name="slider_image_brief" style="width:100%; height:100px;"/><?php echo $value['slider_image_brief']; ?></textarea></td>
</tr>
</table>
<?php
}
public function page_home_about_box($data) {
$value = $this->load_post_meta($data->ID);
wp_nonce_field(plugin_basename(__FILE__), 'myplugin_noncename');
?>
<table id="page_home_about_box" width="100%" cellspacing="5px">
<tr>
<td style="width:20%;"><label for="home_about_g_title"><?php _e('Galleries:', self::LANG); ?></label></td>
<td>
<input type="text" id="home_about_g_title" name="home_about_g_title" style="width:100%" value="<?php echo $value['home_about_g_title']; ?>"/>
<textarea id="home_about_g_content" name="home_about_g_content" class="need_editor" style="width:100%; height:100px;"/><?php echo $value['home_about_g_content']; ?></textarea>
</td>
</tr>
<tr>
<td><label for="home_about_d_title"><?php _e('Design:', self::LANG); ?></label></td>
<td>
<input type="text" id="home_about_d_title" name="home_about_d_title" style="width:100%" value="<?php echo $value['home_about_d_title']; ?>"/>
<textarea id="home_about_d_content" name="home_about_d_content" class="need_editor" style="width:100%; height:100px;"/><?php echo $value['home_about_d_content']; ?></textarea>
</td>
</tr>
</table>
<?php
}
/**
* Render Meta Box content
*/
public function slider_titles_meta_box_content($data) {
$value = $this->load_post_meta($data->ID);
// Use nonce for verification
wp_nonce_field(plugin_basename(__FILE__), 'myplugin_noncename');
?>
<table id="dt-page-definition" width="100%" cellspacing="5px">
<tr>
<td style="width:20%;"><label for="slider_fitst_title"><?php _e('Slider fitst title:', self::LANG); ?></label></td>
<td><input type="text" id="slider_fitst_title" name="slider_fitst_title" style="width:50%;"value="<?php echo $value['slider_fitst_title']; ?>"/></td>
</tr>
<tr>
<td><label for="slider_2nd_title"><?php _e('Slider 2nd title:', self::LANG); ?></label></td>
<td><input type="text" id="slider_2nd_title" name="slider_2nd_title" style="width:50%;" value="<?php echo $value['slider_2nd_title']; ?>" /></td>
</tr>
<tr>
<td><label for="slider_third_desc"><?php _e('Slider third title:', self::LANG); ?></label></td>
<td><textarea id="slider_third_desc" name="slider_third_desc" class="need_editor" style="width:75%; height:50px;"/><?php echo $value['slider_third_desc']; ?></textarea></td>
</tr>
</table>
<?php
}
// return facts incl. markup
function get_DifferentTypeFacts($id, $type, $value) {
if (!$value)
return false;
if ($type == '')
return false;
if ('slider_fitst_title' == $type && '' != $value['slider_fitst_title'])
return $value['slider_fitst_title'];
if ('slider_2nd_title' == $type && '' != $value['slider_2nd_title'])
return $value['slider_2nd_title'];
if ('slider_image_author' == $type && '' != $value['slider_image_author'])
return $value['slider_image_author'];
if ('slider_third_desc' == $type && '' != $value['slider_third_desc'])
//return str_replace('>','>',str_replace('<','<',wpautop($value['slider_third_desc'])));
return htmlspecialchars_decode($value['slider_third_desc']);
if ('slider_image_brief' == $type && '' != $value['slider_image_brief'])
return htmlspecialchars_decode(wpautop($value['slider_image_brief']));
if ('home_about_g_title' == $type && '' != $value['home_about_g_title'])
return $value['home_about_g_title'];
if ('home_about_d_title' == $type && '' != $value['home_about_d_title'])
return $value['home_about_d_title'];
if ('home_about_g_content' == $type && '' != $value['home_about_g_content'])
return htmlspecialchars_decode(wpautop($value['home_about_g_content']));
if ('home_about_d_content' == $type && '' != $value['home_about_d_content'])
return htmlspecialchars_decode(wpautop($value['home_about_d_content']));
}
// echo facts, if exists
function DifferentTypeFacts($id, $type, $string) {
if ($id) {
$value = $this->load_post_meta($id);
echo $this->get_DifferentTypeFacts($id, $type, $value);
}
}
}
//remove_filter('the_excerpt', 'wptexturize');
// End class
// instance class
$DifferentType = new slider_class();
// use in template
function the_slider_field($id, $type = '', $string = '') {
global $DifferentType;
$DifferentType->DifferentTypeFacts($id, $type, $string);
}


Comments
928 responses to “创建带有编辑器的字段,调整模块顺序。”