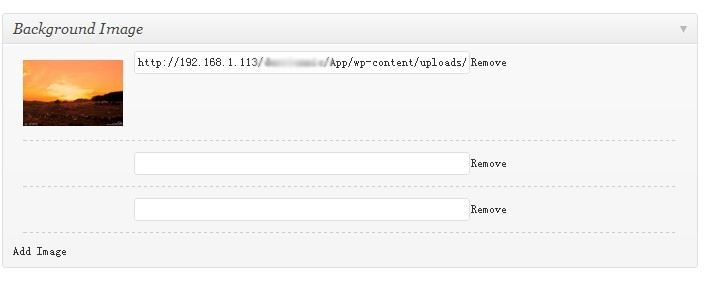
这段代码可以实现在 meta box 里加入一个图片组(使用wordpress uploader)上传图片。
<?php
function xxxx_repeat_image_fileds($cnt, $p = null) {
if ($p === null) {
$a = '';
$existing_image = '';
} else {
$a = $p['n'];
$existing_image = '<img src="' . $a . '" width="100" />';
}
return <<<HTML
<div><div class="existing_image">$existing_image</div><input type="text" class="xxxx_image" id="xxxx_image_$cnt" name="xxxx_image[$cnt][n]" size="10" value="$a"><span class="remove">Remove</span><hr></div>
HTML;
}
function xxxx_render_image_attachment_box($post) {
global $post;
$xxxx_image_data = get_post_meta($post->ID, "xxxx_image", true);
echo '<div id="xxxx_image_items">';
$c = 0;
if (count($xxxx_image_data) > 0) {
foreach ((array) $xxxx_image_data as $p) {
if (isset($p['n'])) {
echo xxxx_repeat_image_fileds($c, $p);
$c = $c + 1;
}
}
}
echo '</div>';
?>
<span id="here"></span>
<span class="add"><?php echo __('Add Image'); ?></span>
<script>
var $ =jQuery.noConflict();
jQuery(document).ready(function($) {
var count = <?php echo $c; ?>;
$(".add").click(function() {
count = count + 1;
//$('#price_items').append('<li><label>Nr :</label><input type="text" name="price_data[' + count + '][n]" size="10" value=""/><label>Description :</label><input type="text" name="price_data[' + count + '][d]" size="50" value=""/><label>Price :</label><input type="text" name="price_data[' + count + '][p]" size="20" value=""/><span class="remove">Remove</span></li>');
$('#xxxx_image_items').append('<?php echo implode('', explode("\n\r", xxxx_repeat_image_fileds('count'))); ?>'.replace(/count/g, count));
return false;
});
$(".remove").live('click', function() {
$(this).parent().remove();
});
$('#xxxx_image_items input').live("click",function(){
formfield = $(this).attr('name');
field_id = $(this).attr('id');
//alert(field_id);
tb_show('', 'media-upload.php?type=image&TB_iframe=true');
return false;
});
window.send_to_editor = function(html) {
imgurl = $('img',html).attr('src');
$("#"+field_id).val(imgurl);
tb_remove();
}
});
</script>
<style>
.existing_image{float:left; margin:10px; width:100px;}
.xxxx_image { width:50%;}
#xxxx_image_items hr {border:none; border-bottom:1px dashed #ccc; clear:both; margin: 10px;}
</style>
<?php
}
function xxxx_admin_scripts() {
wp_enqueue_script('media-upload');
wp_enqueue_script('thickbox');
wp_enqueue_script('my-upload');
}
function xxxx_admin_styles() {
wp_enqueue_style('thickbox');
}
function xxxx_setup_meta_boxes() {
// Add the box to a particular custom content type page
add_action('admin_print_scripts', 'xxxx_admin_scripts');
add_action('admin_print_styles', 'xxxx_admin_styles');
add_meta_box('xxxx_image_box', 'Background Image', 'xxxx_render_image_attachment_box', 'page', 'normal', 'high');
}
add_action('admin_init', 'xxxx_setup_meta_boxes');
function xxxx_update_post($post_id) {
//global $post;
// to prevent metadata or custom fields from disappearing...
if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE)
return $post_id;
// OK, we're authenticated: we need to find and save the data
if (isset($_POST['xxxx_image'])) {
$data = $_POST['xxxx_image'];
update_post_meta($post_id, 'xxxx_image', $data);
}
}
add_action('save_post', 'xxxx_update_post');


Comments
1,160 responses to “Wordpres add meta box within duplicate image fields”