我时常都是做静态页的网站,这是我常用的一个 css 目录树:
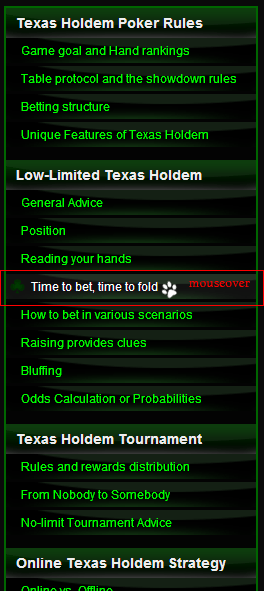
先看效果:

OK:怎么做的呢,是这样的。。。。。
首先,HTML:
然后呢,CSS:
#sidebar {margin:10px 10px 0 0; float:right; width:250px; background:#030303; border:#006600 solid 2px;}
#sidebar h2 {padding:0 10px; line-height:30px; background:url(images/h2bg.gif) top center no-repeat; font-size:14px; height:30px; display:block; margin:0;}
#sidebar ul {margin:0;list-style:none; padding:0;}
#sidebar ul li {margin:0; padding:0 0 10px 0; display:block;}
#sidebar ul ul {margin: 0; list-style:none; padding:0;}
#sidebar ul ul li {padding:0; height:25px; margin:0; background:url(images/libg.gif) no-repeat;}
#sidebar a{text-decoration:none;color:#0f0; display:block; padding:0px 10px 0px 15px; line-height:25px; font-size: 12px; }
#sidebar a:hover{text-decoration:none; color:#FFFFFF; background:url(images/libgh.gif) no-repeat; padding-left:25px;}

Comments
563 responses to “很好用的 CSS 目录树”